浏览器样式异常排查完整指南
目录
警告
本文最后更新于 2024-12-13,文中内容可能已过时。
问题描述
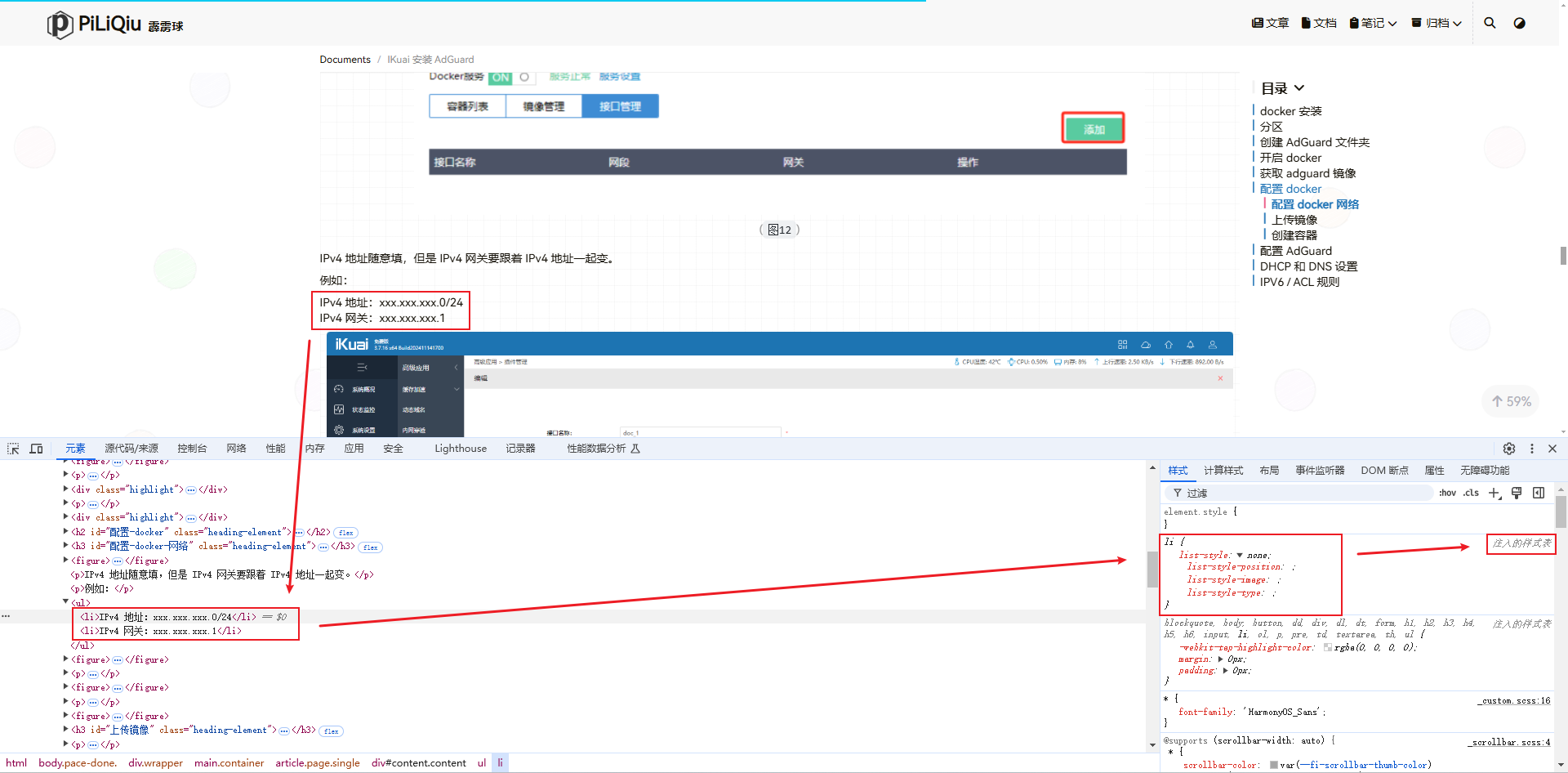
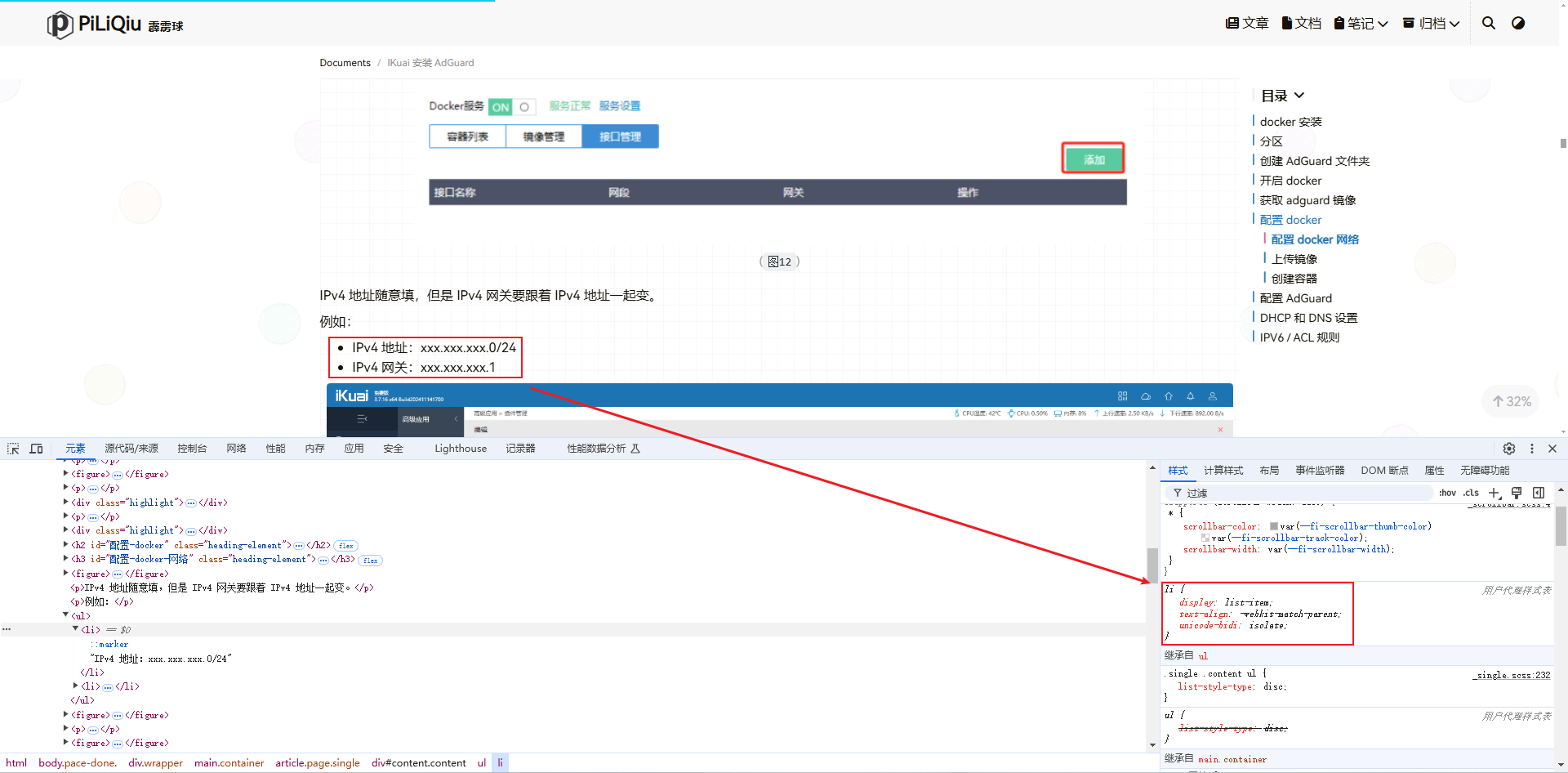
在使用浏览器开发或调试网页时,经常遇到样式显示异常的情况。其中一个常见问题就是发现页面的某些元素样式被意外修改,特别是 li 标签前的圆点(列表标记)消失了。
通过开发者工具检查元素样式时,会发现这些样式被 注入样式表 修改了,影响了页面的正常显示效果。

相关概念说明
在深入排查之前,需要先了解两个重要的概念:
用户代理样式表:是由浏览器本身提供的默认样式集合。每个浏览器都有自己的用户代理样式表,它为 HTML 元素定义了一套基本的样式规则,确保即使网页没有提供任何自定义样式,页面也能以一种基本可读的方式呈现。
注入样式表:指由网页开发者或第三方工具动态插入到网页中的 CSS 文件或内联样式。它可以是通过 <link> 标签引入的外部样式表、通过 <style> 标签定义的内部样式,或者是通过 JavaScript 动态添加的样式规则。
排查方法
方法一:禁用浏览器扩展
这是最直接有效的排查方法:
- 在浏览器设置中禁用所有已安装的扩展程序
- 刷新页面,检查样式是否恢复正常
- 如果样式恢复,说明问题出在某个扩展上
- 逐一重新启用扩展,确定具体是哪个扩展导致的问题

方法二:使用隐身模式
隐身模式是另一种快速排查的方法:
- 使用快捷键
Ctrl+Shift+N(Chrome)或Ctrl+Shift+P(Firefox)打开隐身窗口 - 在隐身模式下访问问题页面
- 默认情况下,隐身模式会禁用所有扩展程序
- 如果样式在隐身模式下正常,说明问题出在某个扩展上
注意:如果扩展程序设置为在隐身模式下也工作,那么即使在隐身模式下仍可能受到扩展影响。
方法三:检查网络请求和域
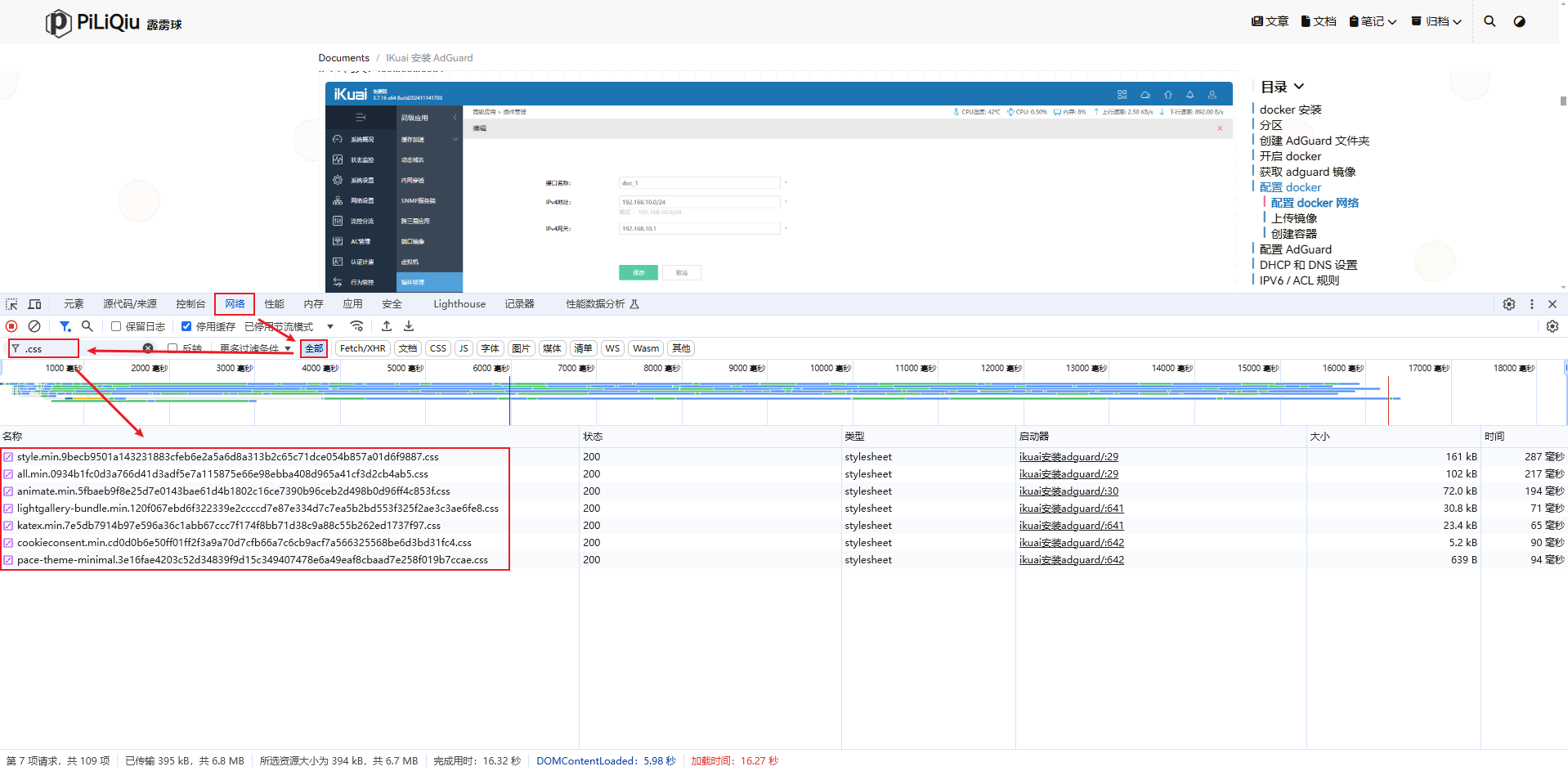
在开发者工具的网络面板中,可以查看加载的样式表来源:
- 按
F12打开开发者工具 - 切换到
Network面板 - 筛选
Stylesheet类型的请求 - 检查是否有来自不同域的样式表被加载
- 查看
Sources面板,确认样式表的具体来源

方法四:使用命令行工具
对于高级用户,可以使用浏览器的命令行工具进行更详细的检查:
|
|
方法五:检查用户样式表
浏览器可能加载了用户自定义的样式表:
- 在地址栏输入
chrome://settings/content(Chrome)或about:preferences(Firefox) - 检查是否有用户样式表的配置
- 查看是否有第三方软件注入了全局样式
解决方案
针对扩展程序问题
- 更新扩展:确保使用的是最新版本的扩展
- 寻找替代扩展:如果问题持续存在,寻找功能相似的其他扩展
- 反馈问题:向扩展开发者报告问题
- 临时禁用:在特定网站上禁用有问题的扩展
针对注入样式表问题
- 使用
!important规则:在自定义样式中使用更高优先级的规则 - 使用更具体的选择器:提高 CSS 选择器的特异性
- 使用 CSS 变量:避免样式冲突
- 使用 iframe 隔离:将重要内容放在独立的作用域中
针对用户样式表问题
- 清理用户样式:移除或编辑个人样式表文件
- 使用无痕模式:确保不受个人设置影响
- 重置浏览器设置:恢复默认的浏览器配置
最佳实践
预防措施
- 定期审查扩展:只保留真正需要的扩展程序
- 使用开发者工具:熟悉浏览器开发者工具的使用
- 建立测试环境:在干净的环境中测试网页效果
- 版本控制样式:使用 CSS 管理工具来控制样式优先级
调试技巧
- 使用
!important原则:在调试时使用高优先级规则 - 检查特异性:了解 CSS 特异性规则
- 使用 CSS 重置:使用 CSS Reset 或 Normalize.css
- 代码审查:定期检查和清理样式代码
总结
浏览器样式异常是一个常见但复杂的问题,可能由多种原因引起。通过系统性的排查方法:
- 禁用扩展:快速确定是否为扩展程序问题
- 隐身模式:在干净环境中测试
- 网络检查:查看外部样式表来源
- 命令行工具:深入分析样式表结构
- 用户设置检查:排除个人配置影响
掌握这些排查方法,可以快速定位和解决样式冲突问题,提高网页开发的效率和质量。