VSCode
目录
警告
本文最后更新于 2024-06-25,文中内容可能已过时。
插件
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
中文语言包扩展(简体)
Markdown All in One
写Markdown所需的一切(键盘快捷键、目录、自动预览等)
切换预览:ctrl + shift + v
Remote - SSH
使用 SSH 打开远程计算机上的任何文件夹,并利用 VS Code 的完整功能集。
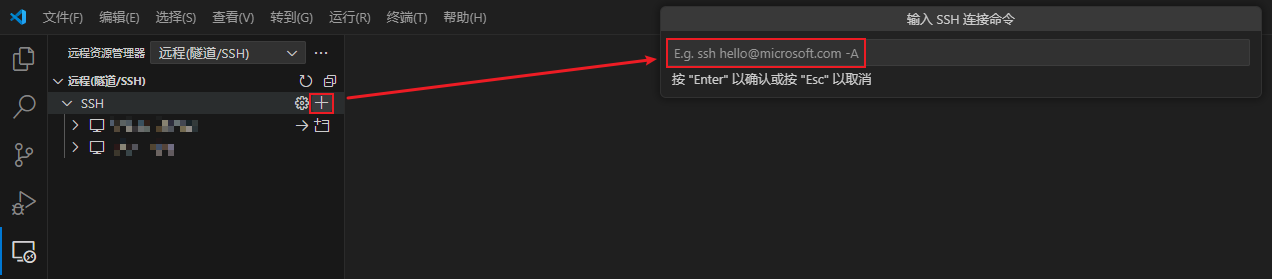
连接远程服务器,连接命令:ssh 账号@ip地址

图6)

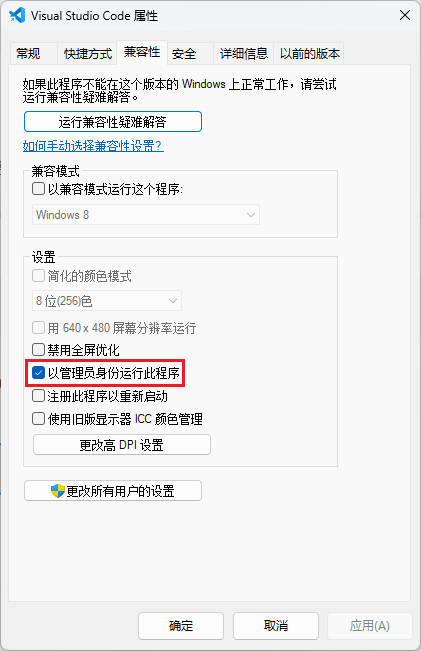
图7)vscode Remote-SSH 报错 “程试图写入的管道不存在”
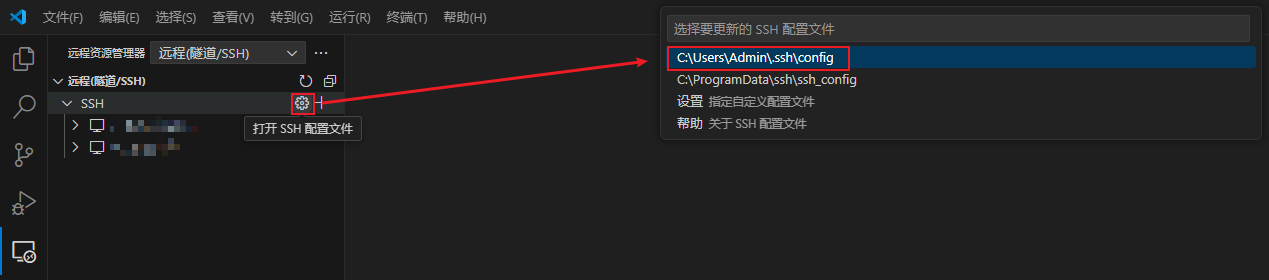
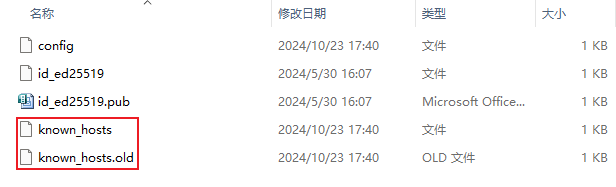
将 config 配置文件中的内容删掉

图8)known_hosts 和 known_hosts.old 删除,最后再次连接

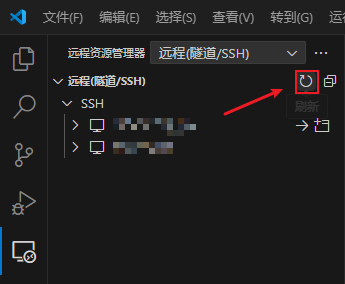
图9)
GitLens — Git supercharged
通过 Git blame 注释和 CodeLens 一目了然地可视化代码作者身份
VS Code Counter
统计代码量

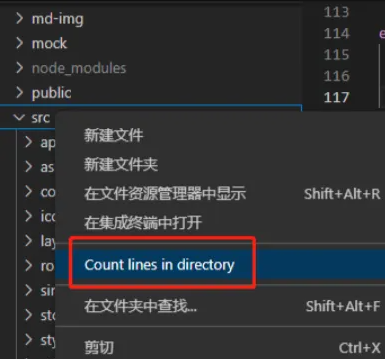
图2)Count lines in directory

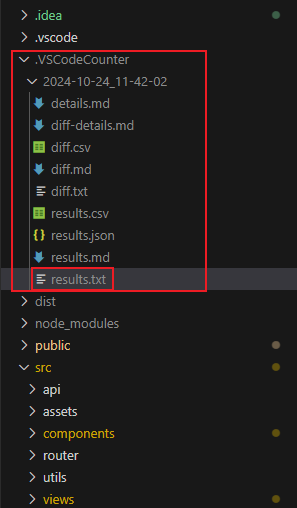
图3).VSCodeCounter 的目录,并按照统计时间展现对应的代码统计数据。

图4).gitignore 增加 .VSCodeCounter 目录过滤,避免上传到代码仓库。

图5)
设置
滚轮调整字体大小
文件 -> 首选项 -> 设置 -> 搜索 "zoom"
Editor:Mouse Wheel Zoom对编辑器字体大小进行缩放Terminal>Integrated:Mouse Wheel Zoom对终端字体大小进行缩放
竖着选多行
在 IDEA 中用的是 alt + 鼠标左键,VSCode 中用的是 alt + shift + 鼠标左键
上下级文件夹目录分离展示
文件 -> 首选项 -> 设置 -> 搜索 "compact"
取消 Explorer:Compact Folders 选项的勾选
打开的多个文件分行排列
文件 -> 首选项 -> 设置 -> 搜索 "wrap tabs"
勾选 Workbench>Editor:Wrap Tabs