加载方式选择
 图1:线上引用 vs 本地部署对比
图1:线上引用 vs 本地部署对比
IconFont提供了两种主要的加载方式:在线引用和本地部署。
在线引用 vs 本地部署对比
| 对比维度 |
在线引用 |
本地部署 |
| 稳定性 |
依赖阿里服务器,稳定性高 |
依赖自己服务器,存在单点风险 |
| 更新便捷性 |
无需手动更新,自动获取最新版本 |
需要手动下载更新文件 |
| 自定义程度 |
受限,只能通过CSS/HTML控制 |
高度可定制,可修改源码 |
| 加载性能 |
受网络速度影响,首次加载较慢 |
本地加载,速度快,支持缓存 |
| 维护成本 |
低,无需维护 |
高,需要版本管理和备份 |
实际应用场景
小程序开发
- 推荐方式:在线引用
- 原因:小程序包体积限制严格,第三方图标库体积大,不适合本地部署
APP开发
- 推荐方式:本地部署 + 按需加载
- 原因:可以控制资源大小,优化用户体验
PC端Web应用
- 推荐方式:本地部署
- 优势:减少网络请求,支持浏览器缓存,首次加载后速度显著提升
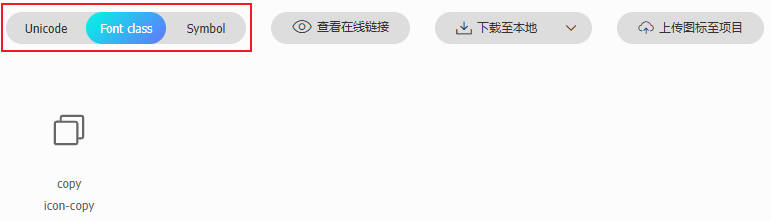
三种引入方式对比
 图2:Unicode、Font-Class、Symbol三种方式对比
图2:Unicode、Font-Class、Symbol三种方式对比
IconFont提供三种引入方式,每种方式都有其独特的特点和适用场景。
引入方式概览
Unicode引用
- 特点:不支持多色图标,兼容性最好
- 使用方式:通过Unicode编码直接调用
- 适用场景:单色图标项目,需要广泛浏览器支持
Font-Class引用
- 特点:Unicode的语义化版本,类名更直观
- 使用方式:通过CSS类名调用
- 适用场景:单色图标项目,团队协作开发
Symbol引用
- 特点:支持多色图标,推荐使用方式
- 使用方式:通过SVG symbol调用
- 适用场景:多色图标项目,需要灵活定制
详细技术对比
| 特性对比 |
Unicode |
Font-Class |
Symbol |
| 颜色支持 |
单色 |
单色 |
多色 |
| 语义化程度 |
低 |
高 |
高 |
| 浏览器兼容性 |
优秀 |
优秀 |
良好 |
| 代码可读性 |
中等 |
优秀 |
优秀 |
| 学习成本 |
中等 |
低 |
中等 |
| 自定义程度 |
基础 |
基础 |
高级 |
选择建议
选择Font-Class而非Unicode的原因:
- 语义化程度更高,代码可读性更好
- 团队协作时更容易理解和维护
- 实际使用中与Unicode功能完全一致
Font-Class vs Symbol选择:
- 选择Font-Class:只需要单色图标,追求最大兼容性
- 选择Symbol:需要多色图标或更高级的定制功能
使用流程
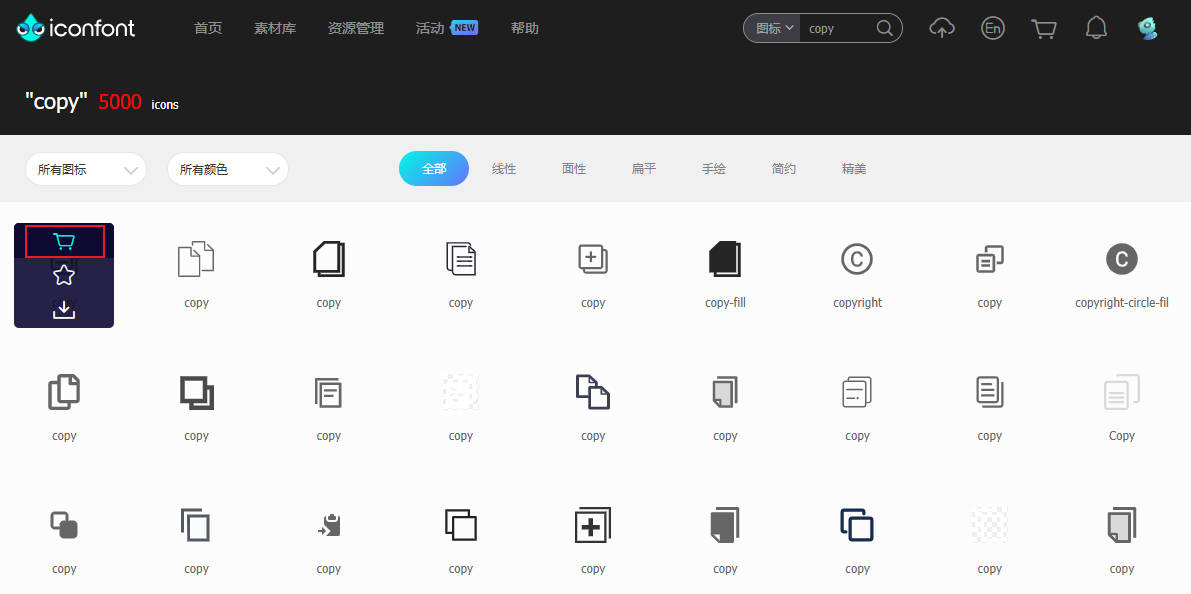
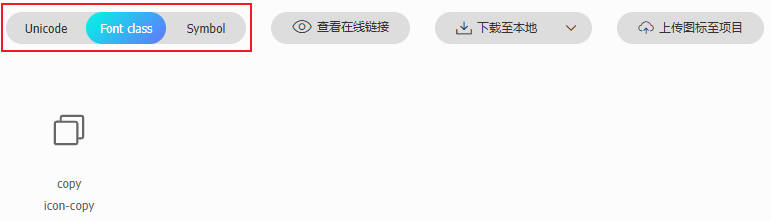
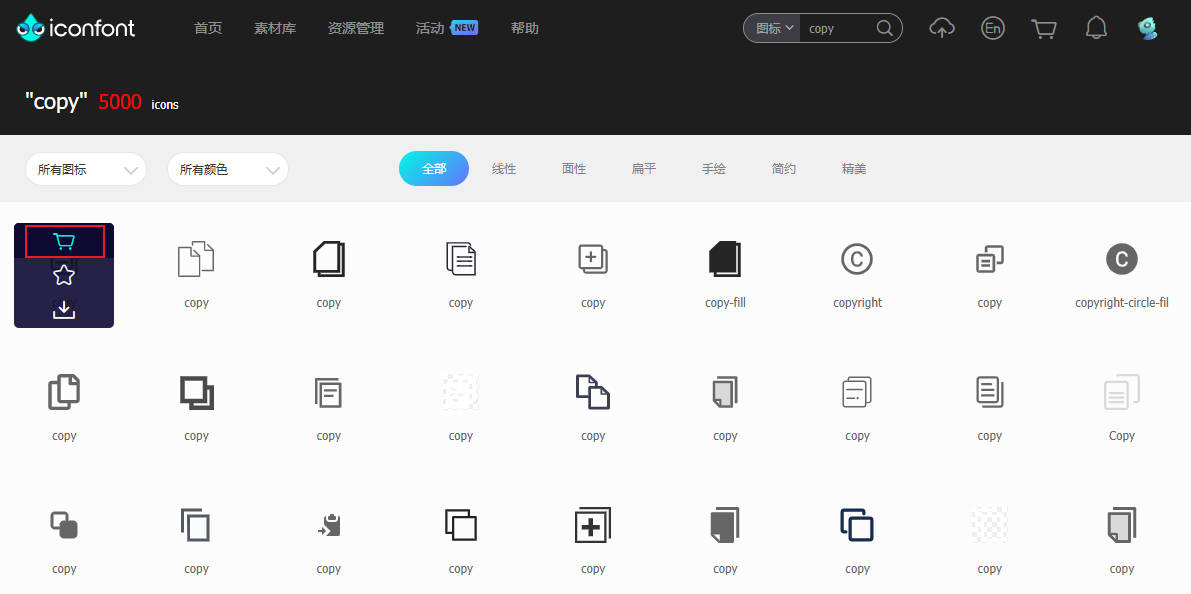
第一步:选择和收藏图标
 图3:IconFont图标选择界面
图3:IconFont图标选择界面
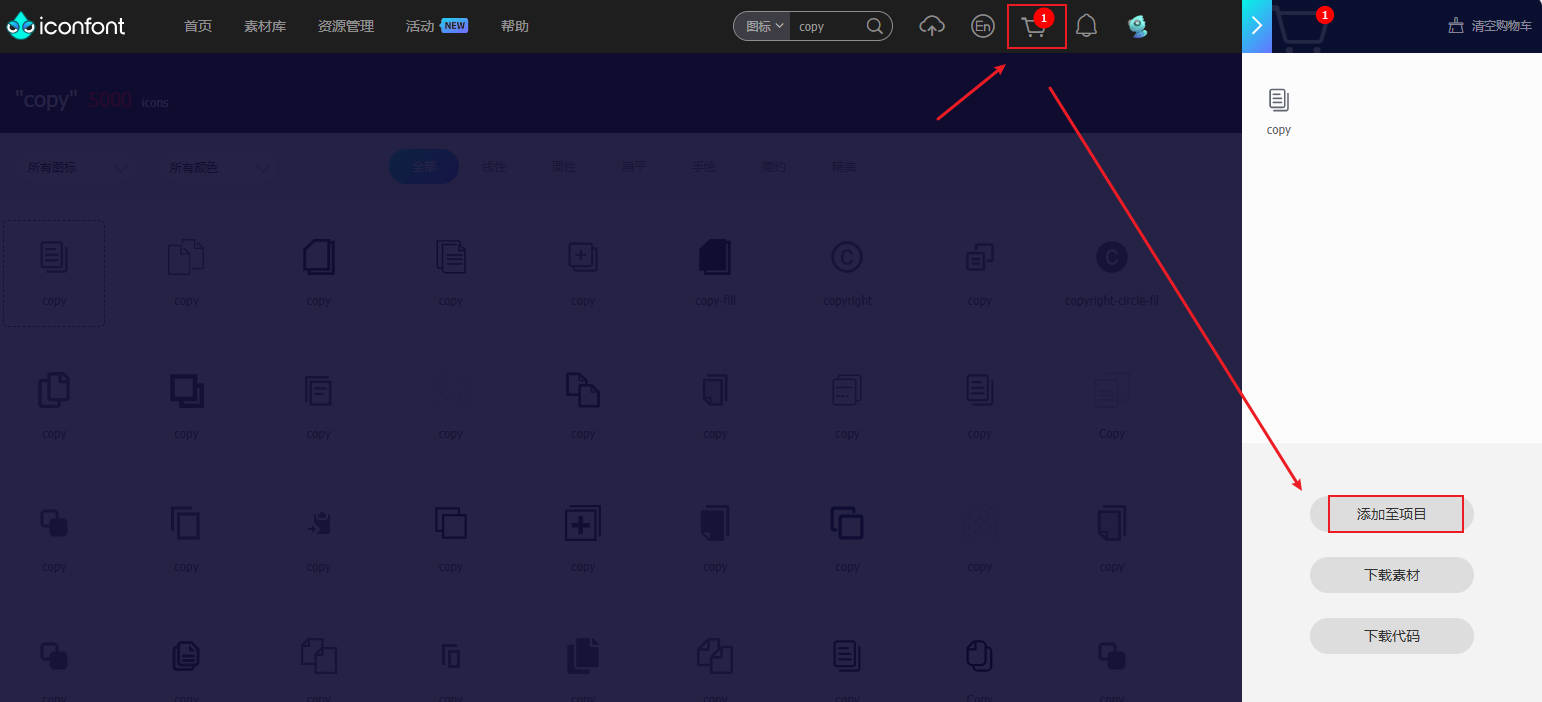
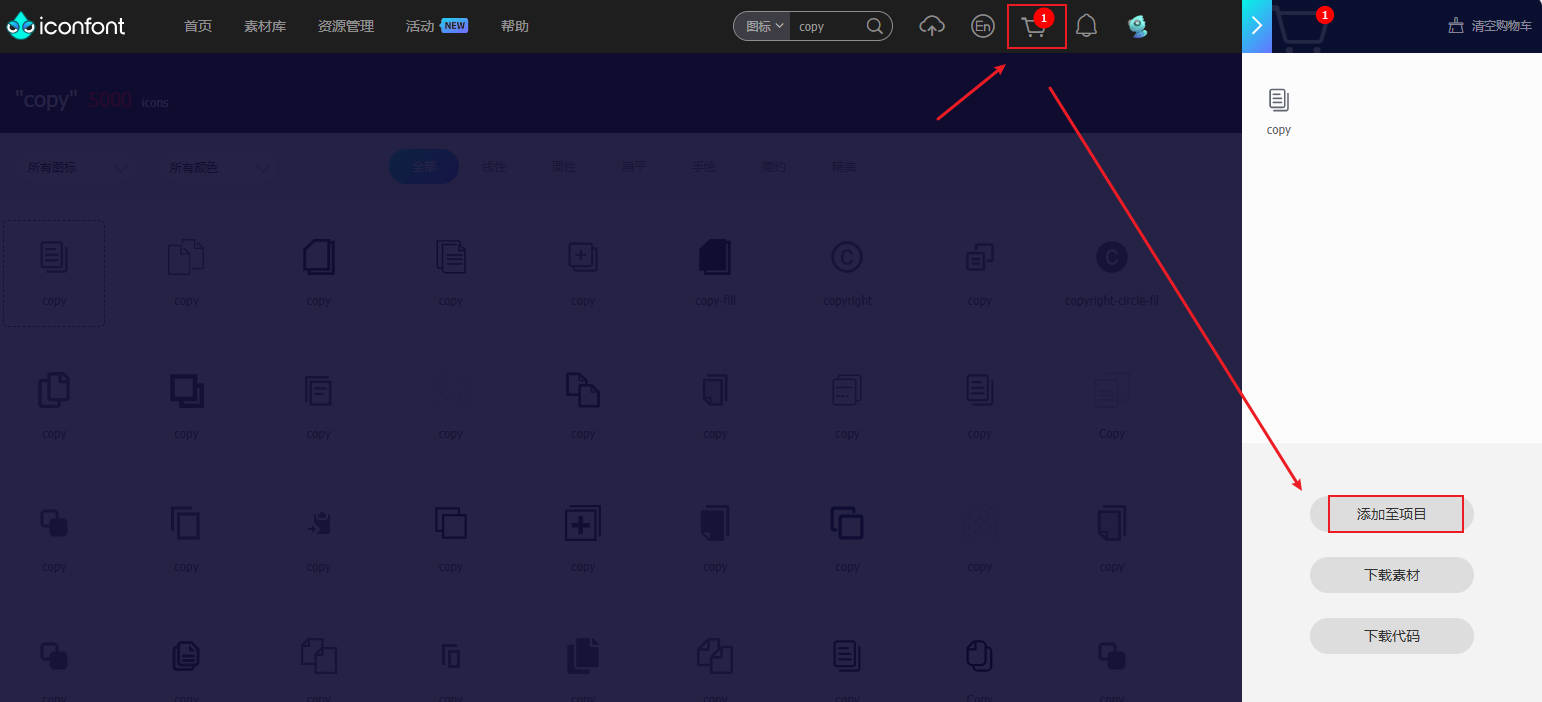
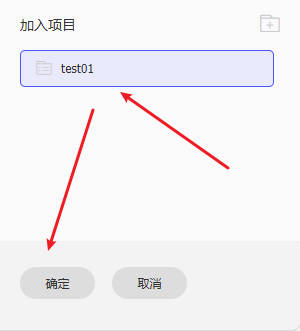
 图4:添加到购物车界面
图4:添加到购物车界面
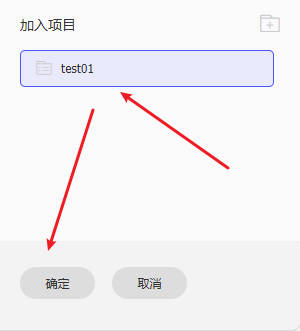
- 在IconFont官网搜索需要的图标
- 将图标添加到购物车
- 在购物车中确认选择并添加到项目
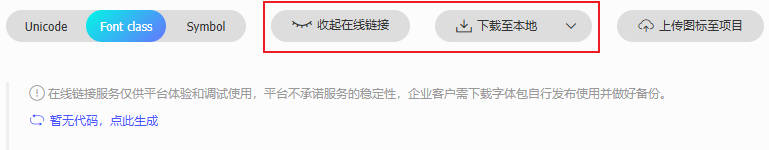
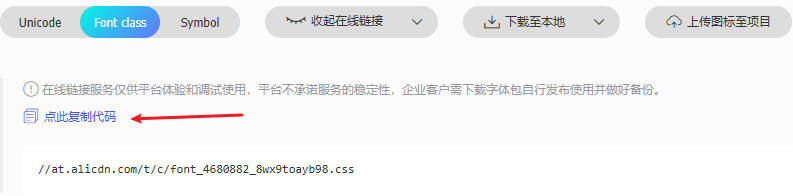
第二步:获取项目代码
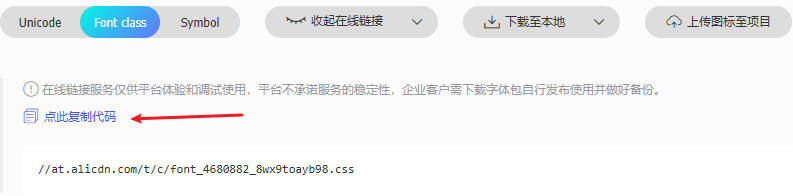
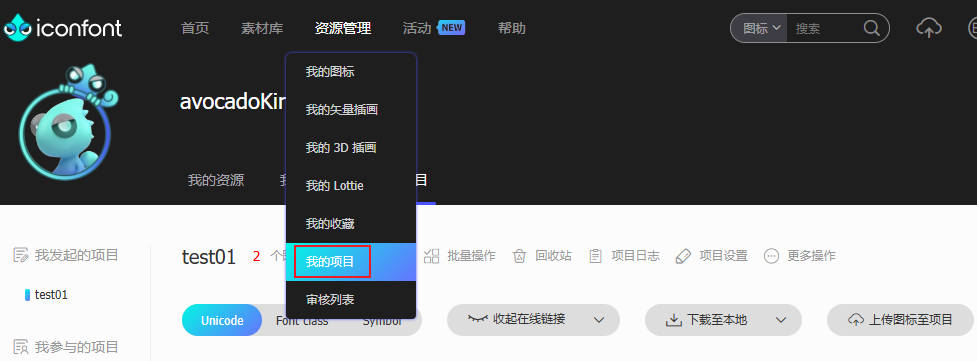
 图5:项目代码生成界面
图5:项目代码生成界面
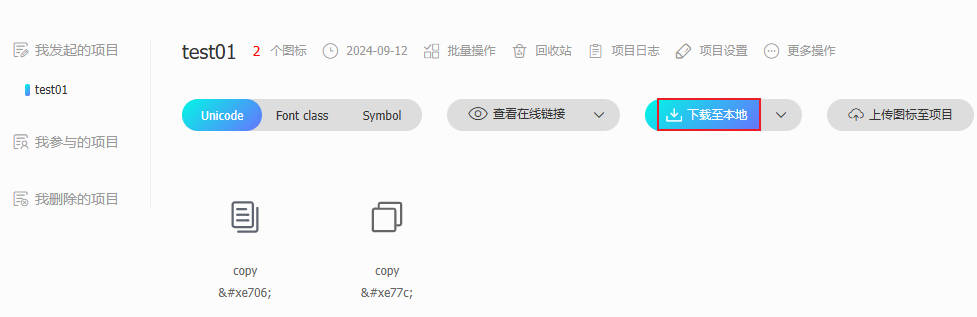
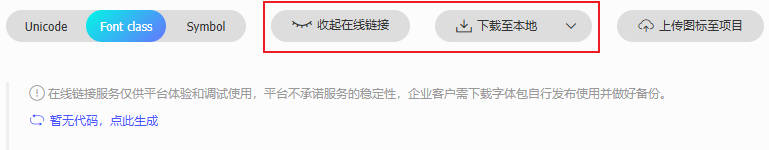
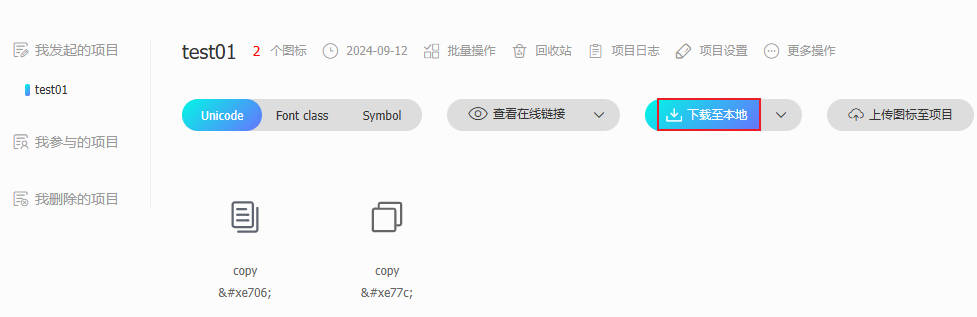
 图6:资源下载界面
图6:资源下载界面
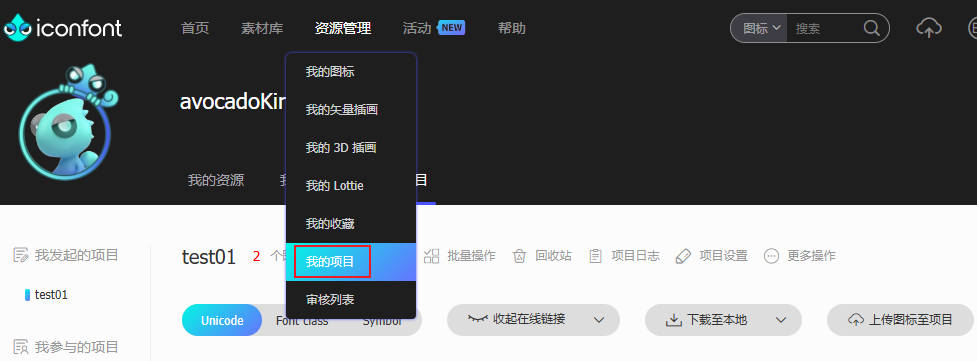
- 在"我的项目"中找到对应的项目
- 选择需要的引入方式(Unicode、Font-Class、Symbol)
- 点击"在线链接"或"下载至本地"
Unicode引入方式
在线引入
 图7:Unicode在线引入代码
图7:Unicode在线引入代码
步骤1:创建CSS文件
在项目中创建 /iconfont/iconfont.css 文件,添加以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
/* 在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */
@font-face {
font-family: 'iconfont'; /* Project id 4680882 */
src: url('//at.alicdn.com/t/c/font_4680882_8wx9toayb98.woff2?t=1726112664337') format('woff2'),
url('//at.alicdn.com/t/c/font_4680882_8wx9toayb98.woff?t=1726112664337') format('woff'),
url('//at.alicdn.com/t/c/font_4680882_8wx9toayb98.ttf?t=1726112664337') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
|
步骤2:HTML页面使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IconFont Demo</title>
<link rel="stylesheet" href="./font/iconfont.css">
</head>
<body>
<!-- 使用Unicode编码 -->
<span class="iconfont"></span><br>
<i class="iconfont"></i><br>
<div class="iconfont"></div>
</body>
</html>
|
提示:在线链接适合开发和测试环境,生产环境建议下载到本地使用
本地引入
 图8:Unicode本地引入文件
图8:Unicode本地引入文件
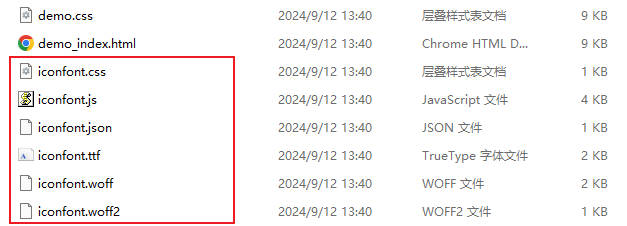
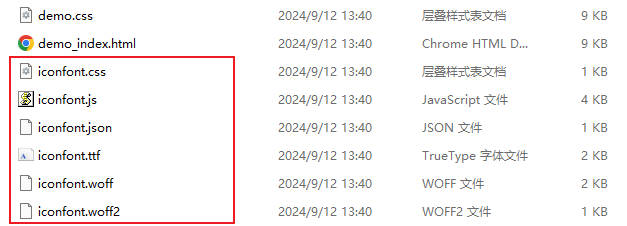
步骤1:下载资源文件
 图9:下载的资源文件
图9:下载的资源文件
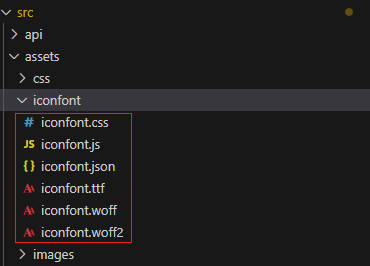
步骤2:放置到项目中
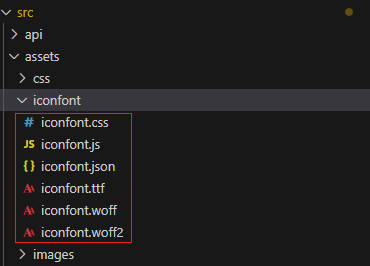
 图10:项目目录结构
图10:项目目录结构
步骤3:在项目中引入
1
2
|
// Vue项目在main.js中全局引入
import '@/assets/iconfont/iconfont.css'
|
步骤4:使用方式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@font-face {
font-family: "iconfont";
src: url('../font/iconfont.woff2') format('woff2'),
url('../font/iconfont.woff') format('woff'),
url('../font/iconfont.ttf') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-ceshiban:before {
content: "\e6bb";
}
|
1
2
|
<!-- 使用类名方式 -->
<i class="iconfont icon-ceshiban"></i>
|
Font-Class引入方式
在线引入
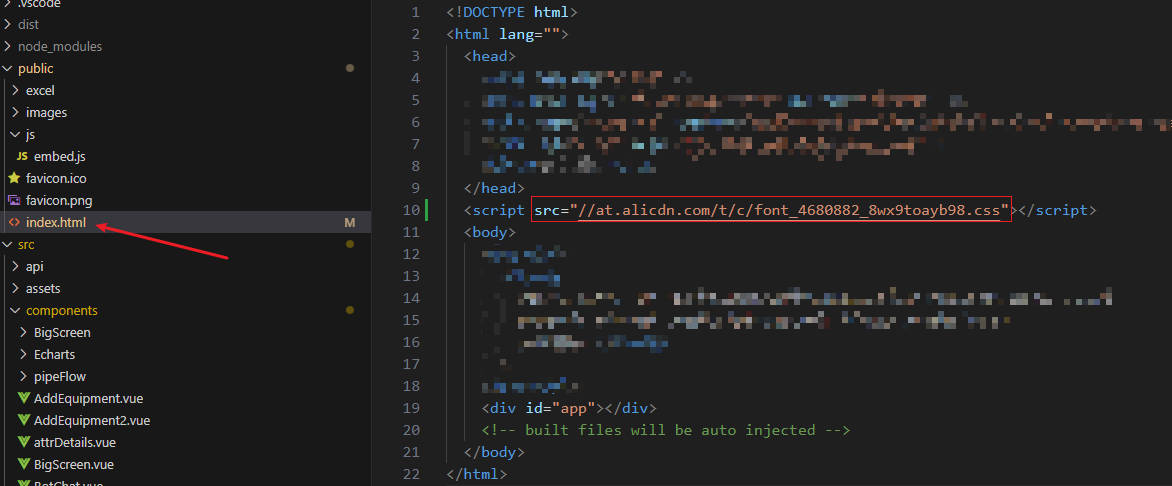
 图11:Font-Class在线引入代码
图11:Font-Class在线引入代码
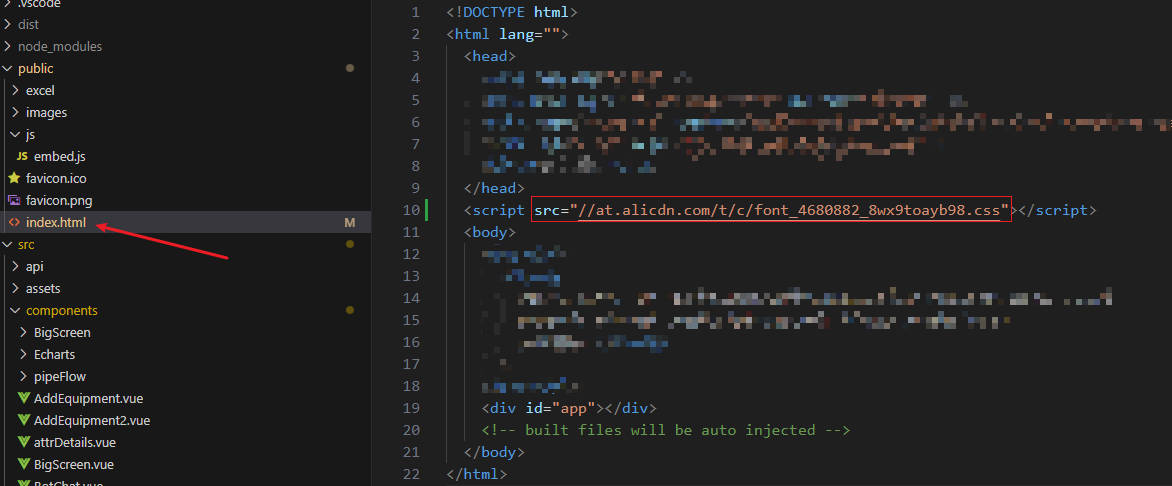
在Vue项目的 index.html 入口文件中引入在线链接:
 图12:Vue项目引入示例
图12:Vue项目引入示例
使用方式:
1
2
3
|
<!-- iconfont是固定前缀,后面接图标名称 -->
<i class="iconfont icon-ceshiban"></i>
<div><span class="iconfont icon-ceshiban"></span> 测试版</div>
|
本地引入
步骤与Unicode本地引入类似:
- 下载Font-Class资源文件
- 解压并放置到项目目录
- 在
main.js 或对应页面引入CSS文件
- 使用类名调用图标
1
2
|
// 本地引入
import './assets/fontIcon/myhaha/iconfont.css'
|
1
2
|
<!-- 使用方式 -->
<i class="iconfont icon-ceshiban"></i>
|
Symbol引入方式
Symbol是IconFont推荐的引入方式,支持多色图标。
本地引入
步骤1:下载Symbol资源
下载包含SVG文件的资源包,解压后放置到项目中。
步骤2:项目引入
1
2
|
// 在main.js或指定页面中引入
import './assets/fontIcon/myhaha/iconfont.js'
|
步骤3:HTML中使用
1
2
3
4
|
<!-- 使用SVG symbol方式 -->
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-gaosugonglu" />
</svg>
|
步骤4:CSS样式控制
1
2
3
4
5
6
7
|
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
|
Symbol方式优势
- 多色支持:可以创建真正的多色图标
- 体积优化:支持图标精灵图,减少HTTP请求
- 高度可定制:可以动态修改颜色、大小等属性
- 未来趋势:IconFont平台主推的使用方式
最佳实践建议
开发阶段
- 使用在线引用:便于调试和快速开发
- 合理管理项目:为不同项目创建独立的项目空间
- 版本控制:定期备份和版本管理图标资源
生产环境
- 本地部署:下载到本地,确保稳定性和性能
- 按需加载:只引入项目中实际使用的图标
- 缓存策略:合理设置浏览器缓存,提高加载速度
团队协作
- 统一引入方式:团队内统一使用同一种引入方式
- 命名规范:制定清晰的图标命名规范
- 文档维护:维护图标使用文档,便于团队成员查阅